Для покращення якості пошукової видачі Google намагається “мислити”, як людина. Система збирає дані про користувачів через популярні веб-продукти власного виробництва.
Такі як браузер Google Chrome, який використовують 72% веб-користувачів в світі і система аналітики Google Analytics, яка інтегрована в 85% усіх сайтів. Штучний інтелект аналізує зібрані дані і виявляє закономірності в поведінці користувачів.
Привіт усім. Це короткий гайд про поведінкові фактори ранжування. Що це таке? Які метрики поведінки впливають на позиції вашого сайту і як їх покращити? Далі розберемося.
Поведінкові фактори - це метрики поведінки користувачів на сайті, які система пошуку використовує для оцінки якості веб-ресурсів. Google всіляко відхрещується від використання поведінкових метрик. 5 листопада 2019 року один з користувачів Twitter запитав, чи Google використовує користувацький досвід, як фактор ранжування і звідки пошукова система отримує ці дані? У відповідь представник Google Мартін Спліт написав: “Ми не використовуємо такі метрики”. Ця відповідь викликала великий сумнів. Якщо не використовує, то чому Google 12 березня 2019 року запатентував технологію ранжування результатів пошуку на основі зворотного зв'язку з користувачем. Для чого пошукова система 5 травня анонсувала метрики Core Web Vitals для вимірювання користувацького досвіду і запуск оновлення алгоритму Google Page Experience в 2021 році.
Як зручність сторінки впливає на її позиції
Google використовує 5 основних сигналів для оцінки зручності веб-сторінки:
- швидкість завантаження, інтерактивність та візуальна стабільність веб-сторінки.
- адаптивність веб-сторінки під мобільні пристрої
- безпечність перегляду - сторінка не повинна містити контент, який призначений для протизаконної діяльності або введення користувачів в оману
- використання HTTPS-протоколу, який забезпечує шифрування даних і гарантує захист від злому на етапі обміну інформацією між браузером користувача і веб-сервером.
- відсутність настирливих оголошень, які блокують доступ до контенту.
В Центрі Google Пошуку зазначено, що пошукова система залишає пріоритет сторінкам з якісним і корисним контентом, навіть якщо вони мають проблеми зі зручністю. Тобто якість контенту має більший вплив на ранжування ніж зручність сторінки.
Які метрики поведінки оцінюють якість і цікавість контенту
Поведінкові фактори діляться на зовнішні і внутрішні. Ми вже знаємо, що Google починає аналізувати поведінку користувачів з моменту їхньої взаємодії із сторінкою видачі, тому поведінка користувачів в пошуковій видачі є зовнішнім фактором.
CTR (Click-through rate) — це метрика, яка показує відношення числа переходів на цільову сторінку до числа показів оголошення (сніпету) в пошуковій видачі. CTR показується у відсотках, чим більше число, тим краще. Search Console дозволяє переглядати значення та динаміку CTR по запитам, пристроям, сторінкам. На CTR впливає позиція веб-сторінки в пошуковій видачі: чим вища позиція, тим більший CTR. А ще клікабельність сніпетів. Тому для покращення поведінки користувачів в пошуковій видачі потрібно оптимізувати сніпети сайту за правилами, які були мною сказані в статті про контент.
Внутрішні фактори починають працювати, коли користувач починає взаємодіяти з контентом веб-сторінки. Користувачі хочуть взаємодіяти з якісним контентом, який відповідає їхнім очікуванням. Якщо контент не є таким - користувач закриває веб-сторінку і повертається до результатів пошуку. Звідти він переходить на інші веб-сторінки. Така поведінка називається Pogo-sticking і може бути сигналом для пошукової системи, що веб-сторінка має проблеми зі зручністю, або з контентом. Google і тут відхрестився від Pogo-sticking, як фактор ранжування. В кінці 2018 року John Mueller під час відео-конференції заявив, що Google старається не використовувати подібні сигнали. Аргументував свою заяву тим, що є багато причин, через які користувачі можуть покидати сторінки і переходити на інші.
Для аналізу поведінки користувачів на веб-сторінці ми будемо використовувати 2 метрики з Google Analytics: “Показник відмов” і “Середня тривалість сеансу”. Показник відмов показує, який відсоток візитів веб-сторінки закінчилися без переходів на інші сторінки сайту, тобто користувач зайшов на цільову сторінку і на ній же завершив візит сайту. Цей показник не дає нам даних на якому етапі користувач вирішив вийти: на початку сторінки, можливо щось не сподобалося всередині веб-сторінки, а можливо він закрив після повного перегляду.
Середня тривалість сеансу показує скільки часу в середньому користувачі перебувають на сайті. Тепер ми маємо дані середньої тривалості і “Показника відмов”. Для прикладу 0 і 100%. Але і цього не достатньо для висновків, тому що дані хибні. Якщо ви аналізуєте поведінку користувачів на landing page, або на сторінці без внутрішньої перелінковки, Google Analytics покаже тривалість сеансу 0. Це тому що система аналітики розраховує цей показник, як різниця з моменту завантаження першої сторінки до моменту завантаження другої сторінки сайту. На таких сторінках користувач не має можливості перейти на іншу сторінку сайту, все що йому залишається - скролити сторінку зверху до низу. Цей недолік обчислення середньої тривалості можна виправити налаштувавши відслідкування скролінгу на сайті.
Скролінг - це форма подання контенту, що дозволяє пересувати вміст веб-сторінки по вертикалі/горизонталі. Відслідкування скролінгу налаштовується в Google Tag Manager. Ми формуємо мітки скролінгу у відсотках. Якщо користувач проскролив 10%, 25%, 50%, 75%, 100% сторінки, Google Tag Manager повідомляє про це Google Analytics і звіті “Поведінка” ви ці дані бачите. Після налаштування скролінгу Середня тривалість сеансу буде обчислюватися, як різниця моменту завантаження сторінки до виконання останньої події, тобто мітки скролінгу. Також відслідкування скролінгу дає можливість переглянути на якому екрані (мітці) веб-сторінки користувач найчастіше покидає сторінку. А для повної картини варто підключити платформу Hotjar. Теплові карти, запис візитів дозволяють переглядати поведінку, як на долоні.
5 причин чому користувачі не хочуть взаємодіяти з вашим сайтом
- Повільне завантаження веб-сторінки. За даними дослідження компанії Forrester Consulting 40% користувачів покидають сайт, якщо він завантажується більше 3 секунд.
- Нерелевантний заголовок першого екрану. Головний екран - перше враження про сайт. У вас є 3 секунди, щоб переконати користувача залишитися. Відвідувачі починають скролити лише після того як переконалися, що інформація релевантна його запиту.
- Гора тексту. Сучасна людина переглядає веб-сторінки, а не читає їх. Ми стали лінивими. Текстове наповнення веб-сторінки варто структурувати і розбавити іншими видами контенту.
- Контент для пошукових систем. Ваш сайт переглядають люди, тому контент має бути як для людей - читабельним, унікальним, інформативним і без “води”.
- Незручність верстки. Мобільна версія, навігація, привабливий дизайн сайту - це все must have.
Як покращити поведінку користувачів на вашому сайті
Процес покращення поведінки я поділив на 3 етапи:
- виявлення проблеми
- розробка гіпотези
- перевірка гіпотези (A/B-тестування)
“Якщо ви не можете щось виміряти - ви це не розумієте. Якщо ви не можете щось зрозуміти - ви це не контролюєте. А якщо ви не можете це контролювати - вам не під силу це поліпшити”. Ця цитата маркетолога Джеймса Харрінгтона підкреслює важливість розуміння веб-аналітики. Сучасні платформи веб-аналітики, такі як Google Analytics, Hotjar, Search Console і інші, дають можливість проаналізувати поведінку користувачів сайту і виявити проблеми. Формувати висновки по поведінці варто на основі даниз з різних платформ, звітів. Поясню чому це важливо на реальному кейсі.

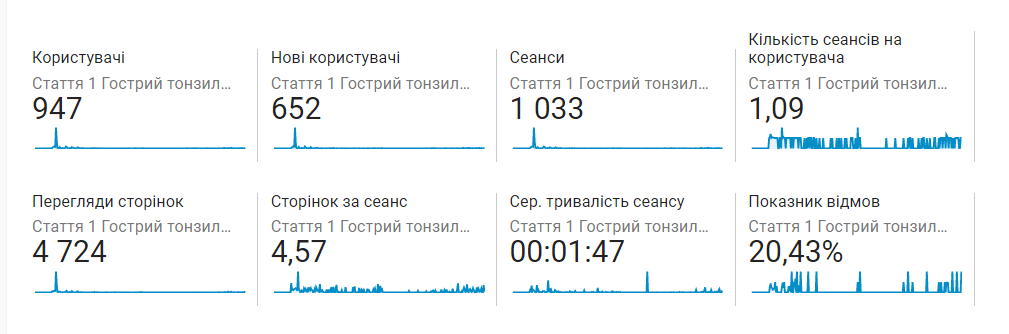
Ми маємо дані по конкретній сторінці. Користувач в середньому переглядає більше 4 сторінок за сеанс - добре, тривалість візиту майже 2 хвилини - добре, показник відмов низький - добре. І ніби достатньо даних, щоб сказати, що з поведінкою користувачів все добре. Але це не так.

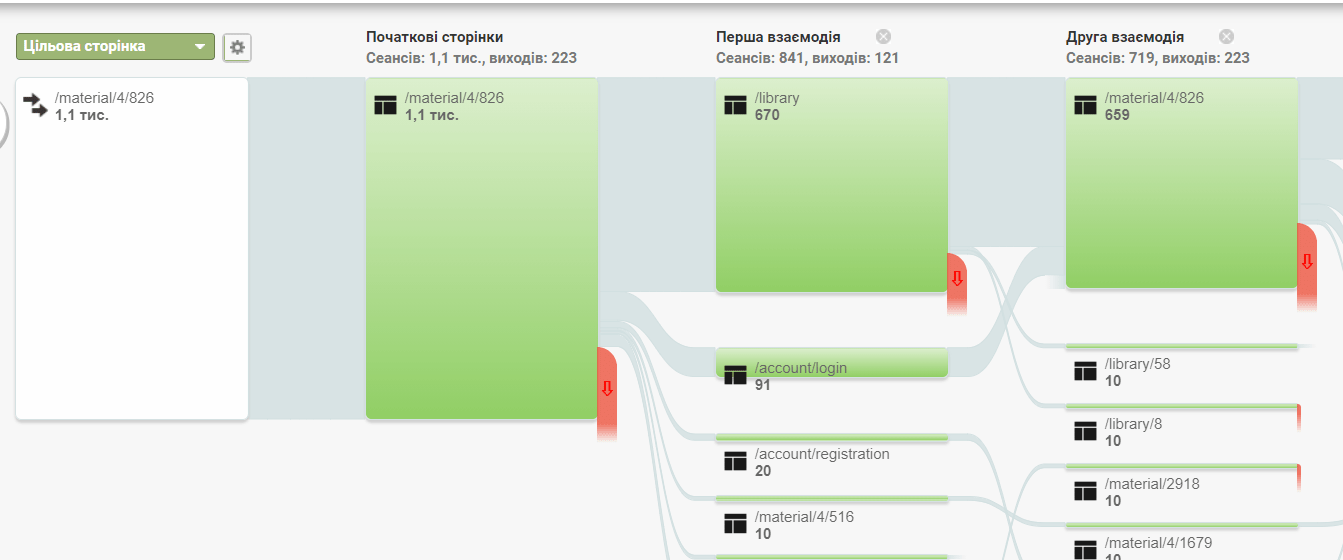
Якщо відкрити звіт “Карту поведінки”, ми бачимо дивну поведінку користувача. Користувач відвідує сторінку 1, далі переходить на сторінку 2, далі знову на 1, далі знову на 2 і так декілька разів. Далі ми заходимо на цю сторінку, щоб змоделювати поведінку користувачів. І що ми бачимо. Після завантаження сторінки 1, відкривається на весь екран блок реєстрації, який блокує контент. Така реалізація авторизації дає негативний сигнал пошуковій системі, так як користувач не отримує легкий доступ до контенту. 99% користувачів відмовляються від реєстрації і браузер без згоди перекидає користувачів на сторінку 2. Користувачі не розуміючи, що відбувається повертаються назад на сторінку 1 і такі “качєлі” повторюються декілька разів. Карта поведінки виявила 2 грубих порушення в юзабіліті сайту: блокування контенту і автоматичне перенаправлення користувача. Ця ситуація показала мінливість веб-аналітики, якщо аналізувати поведінку з одного джерела даних.
Ми виявили проблеми, тепер формуємо гіпотезу. Якщо ми змінимо логіку реєстрації, так щоб не блокувати контент і виключемо автоматичне перенаправлення користувачів на сторінку 2, ми покращимо юзабіліті веб-сторінки і поведінку користувачів. Під час формування гіпотези важливо розписати цілі з конкретними показниками:
- глибини проскролення сторінки
- кількість реєстрацій
- покращення позицій в пошуковій видачі.
Перевіряємо гіпотезу. “Все пізнається в порівнянні” - народна мудрість, яка підкреслює важливість проведення спліт-тестів. A/B тестування (спліт-тестування) - це спосіб визначення ефективності змін на сайті шляхом порівняння різних версій веб-сторінки. Для цього інтегруємо на сайт безкоштовну платформу Optimize 360 від Google, в налаштуваннях експерименту розподіляємо трафік 50/50 між двома версіями веб-сторінки: до змін і після змін. Після запуску експерименту Optimize 360 буде автоматично розподіляти користувачів на різні версії веб-сторінки. А після завершення експерименту ми можемо порівняти показники між версіями і підтвердити або спростувати нашу гіпотезу.
На сьогодні це все. Якщо це відео було для тебе корисним - жми лайк і підпишись, щоб надалі нічого не пропустити. Зустрінемось онлайн, далі буде…


